あなたはこんな風に思っていませんか?
初心者の方の中には「見出し」を装飾目的で利用されている方も多いと思います。
ただ、WordPressの見出しは文字を装飾すること以外にも重要な役割があります。
今回はWordPressの正しい見出しの使い方について詳しく解説していきます。
この記事を読んでもらえば、WordPressの見出しの使い方と役割が理解できるので参考にしてください。
見出しの基本
もしかするとあなたは、見出しを文字の大きさを変えたり、装飾したりするものだと思っていないでしょうか?
これは半分正解ですが半分は間違いです。
見出しは記事の構成(階層構造)を読者やGoogleの検索ロボットに正確に伝えるためのモノです。
もっと簡単に言うと、その記事の目次のような役割を果たします。
そのため、文章の装飾目的で使うのではなく、きちんと階層構造にして使用する必要があります。
見出しには適切な設定方法や設定上のルールが存在するので、見出しの基本をおさえてWordPressで正しく見出しを使えるようにしましょう。
見出しの基本的な使い方を理解しよう
見出しには大見出し、中見出し、小見出しの3種類があります。
そして、これらは階層構造的な関係にあります。
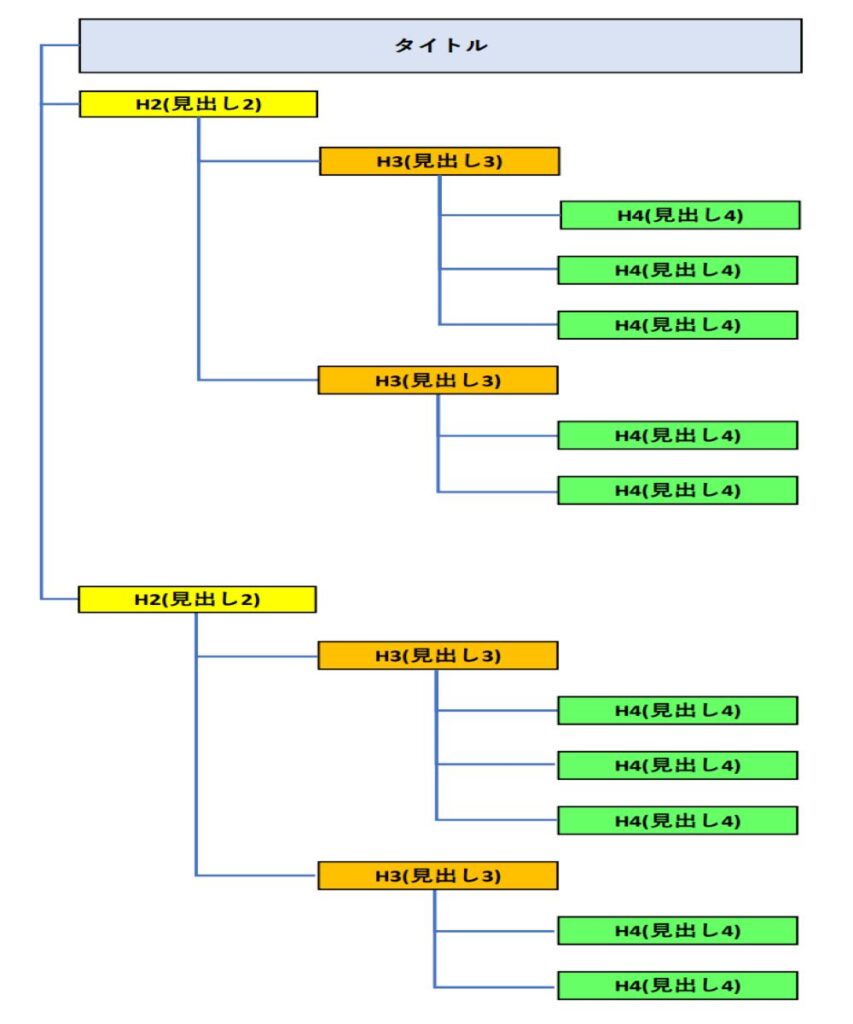
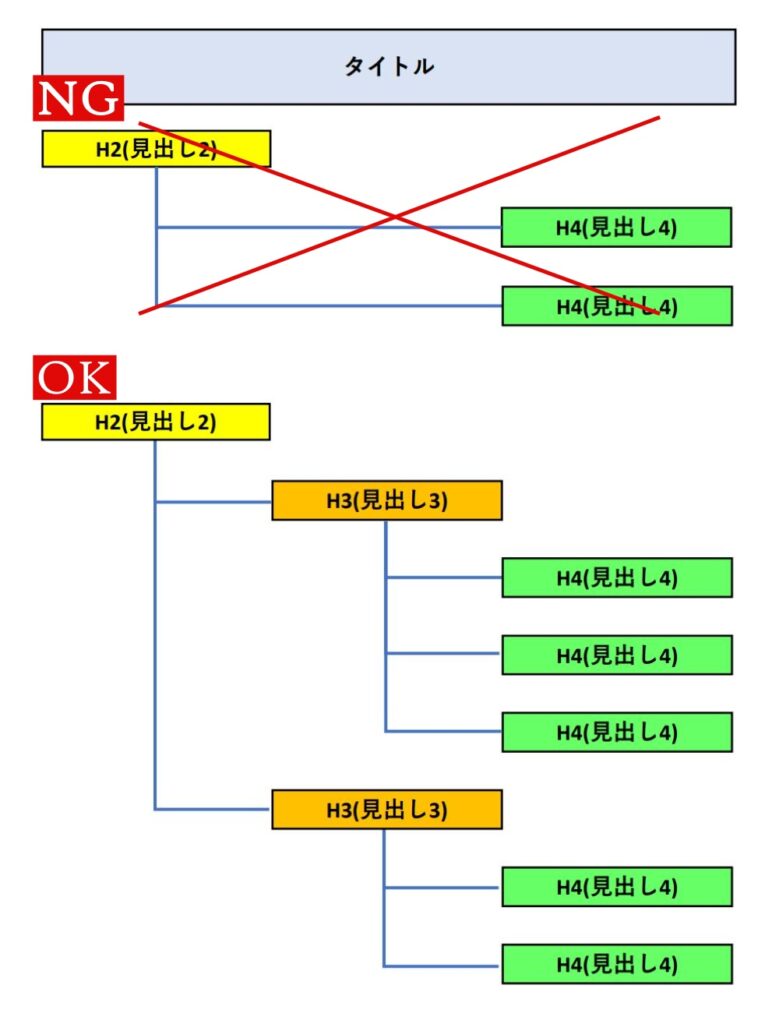
以下の図を参考にしてみて下さい。

このように、見出しを使う場合は階層構造にして使用する必要があります。
まずはタイトルに対して大まかな要点を大見出しで提示します。
そして、大見出しに対してその内容を中見出しで細分化しましょう。
同様に、小見出しを使って中見出しの内容をさらに細分化していくようにしましす。
このように構造化することで、読者やGoogleのロボットに正しい記事の構成を伝えることができます。
H1,H2,H3…とは?
WordPressで見出しを設定する時はH2~H4の見出しを使います。
Hというのは「Heading=見出し」という意味です。
簡単に言うと、
- H1=見出し1
- H2=見出し2
- H3=見出し3
という風になります。
WordやGoogleドキュメントをよく使う方であれば、見出し1、見出し2といった表記のほうが馴染みがあるかもしれませんが、これと同じものだと考えてください。

なので、Googleドキュメントで見出し2を設定して、そのままWordPressにコピーして貼り付けるとWordPress上でも見出し2(H2)として認識されます。
なお、見出しはH6まで細分化して設定可能ですが、基本的にH5以降を使うことは少ないです。
なので、
- H2=大見出し
- H3=中見出し
- H4=小見出し
という風に覚えておけばOKです。

H1(見出し1)は使わなくていいの?
このように説明すると、「H1は使わなくていいの?」と思ったかもしれませんね?
結論から言うと、WordPressを使っていて、自分でH1の見出しを設定することはありません。
なぜなら、H1(見出し1)はタイトルで使用されているからです。
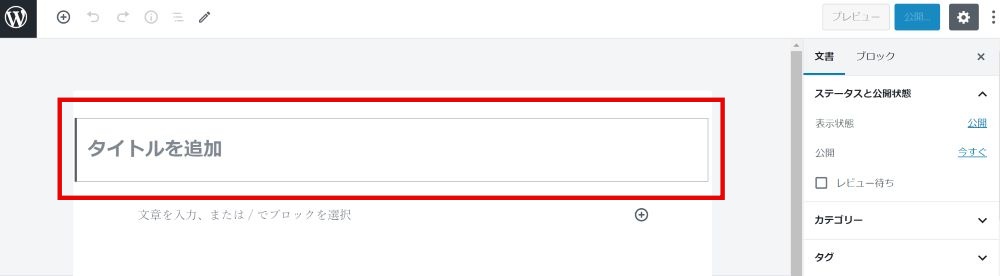
WordPressではタイトルを記入する欄が設けられているので、そこにタイトルを入力すれば、それがH1(見出し1)として自動で反映されるようになっています。

見出しはコンピューターに文章の構造を理解させる役割を持っている
見出しは読者が記事を読む際の目安となるだけでなく、コンピューターに文章の構造を理解させる役割も持っています。
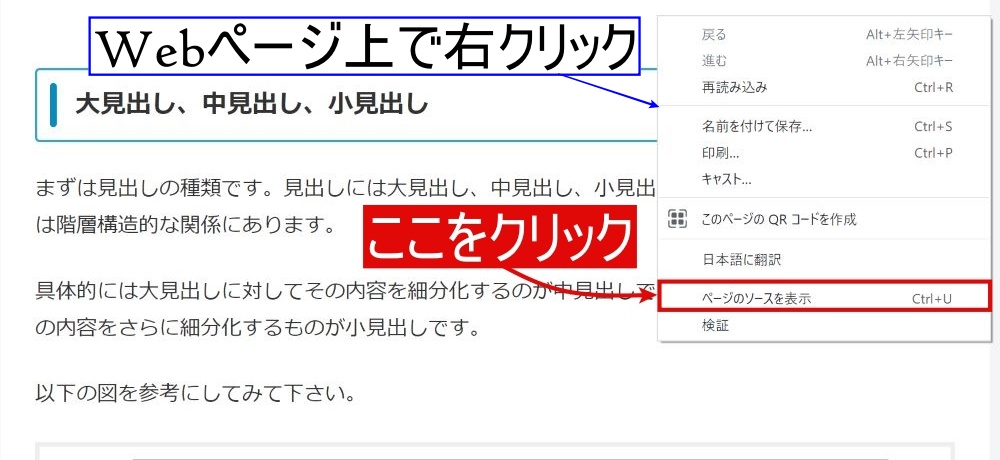
Webサイト上で右クリックをすると「ページのソースを表示」という項目があるのですが、ここをクリックするとWebサイトのHTMLを見ることができます。
HTMLというのはWebページを表示するために用いられるマークアップ言語のこと。
マークアップ言語とはプログラミング言語とはまた別のもので、コンピュータに対して文章の構造を理解させるために用いられる言語です。

HTMLはWebページの裏側でさまざまな「タグ」を指定し、記事のここがタイトルで、ここが見出しで、ここが本文で、ここが画像で、といった具合にコンピュータに伝えることが可能です。
そしてhタグというのはHTMLで見出しを設定するためのタグです。実際のHTMLでは下記のように記述します。
<h2>見出しの基本</h2>
WordPressで指定するH2やH3などはこのHTMLのタグに対応します。
見出し作成で意識すべき3つのポイント(SEO対策にも!)
ここまで見出しの基本的な種類や構造について触れてきました。
ここで、見出しをより効果的に使うためのポイントを3つ紹介します。
見出しで記事の内容が理解できるようにする
見出しで記事の全体的な内容や、見出しごとの内容を読者が予想できることが理想です。
大見出し、中見出し、小見出しの階層構造を利用して、記事の要点を見出しだけでも想像できるように組み立てましょう。
読者があなたの書いた記事を閲覧する理由はあなたの記事に読者の求めている答えがあると期待しているからです。
しかし記事の見出しが体系的にまとまっていないと知りたい情報がどこにあるかわかりません。
Webで検索する方は情報をサクッと調べたいことが多いので、内容が良くても見出しが整っていないだけでその記事を離れてしまう可能性があります。
読者にとって記事の内容を把握しやすく、利用しやすい見出しを作りましょう。
ひとつのコツとして「~の方法5選」「~の店ベスト3」など、見出しに具体的な数字を付加することでよりキャッチーでまとまった印象を与えることが可能です。要所要所でそのような工夫もしてみてください。
H2~H4の階層構造を適切に利用する
見出しは基本的にH2~H4のタグを用いて階層構造を作っていくことになります。
その際の注意事項として、以下の点が挙げられます。
H2~H4の階層構造は順番通り設定する
例えばH2の下にいきなりH4を設定するような使い方をしてはいけません。
H2の要素を細分化するためにはH3、H3の内容を細分化するにはH4を使いましょう。

見出しの連続使用は避ける
例えばH2の見出しを作ったあと、何の文章も無しにH3など次の見出しを連続して作ることは避けましょう。
見出しを設定したら必ずその見出しに対する本文を書くことが適切です。
Googleをはじめとする検索エンジンにおいて、Webページはクローラーと呼ばれるプログラムによって記事の情報が収集・評価されます。
機械が文章を解析していると考えてください。
見出しが順番を守って体系的にまとめられていたり、各見出しに対して適切に文章が書かれていることで情報がよく整理された記事として評価されます。
高い評価を受けられれば、検索上位記事にくいこむ可能性が高まります。これはSEO対策のひとつとなります。
キーワードを自然な形で含める
見出しには読者が検索をかけるキーワードを意識的に含めることが大事です。
検索キーワードの選定には下記のツールを使うことが一般的です。いずれも無料で使用できます。
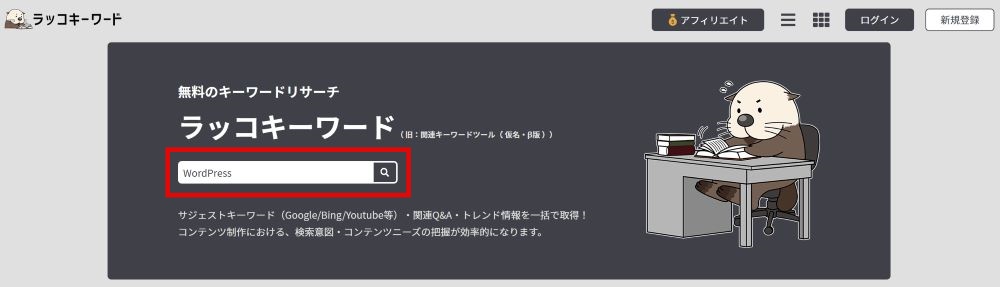
ラッコキーワードではあるキーワードに関連する検索キーワードを調べることが可能です。例えば「WordPress」に関連するキーワードを検索してみます。

すると以下のように関連キーワードがずらっと表示されます。

・Googleキーワードプランナー(登録が必要)
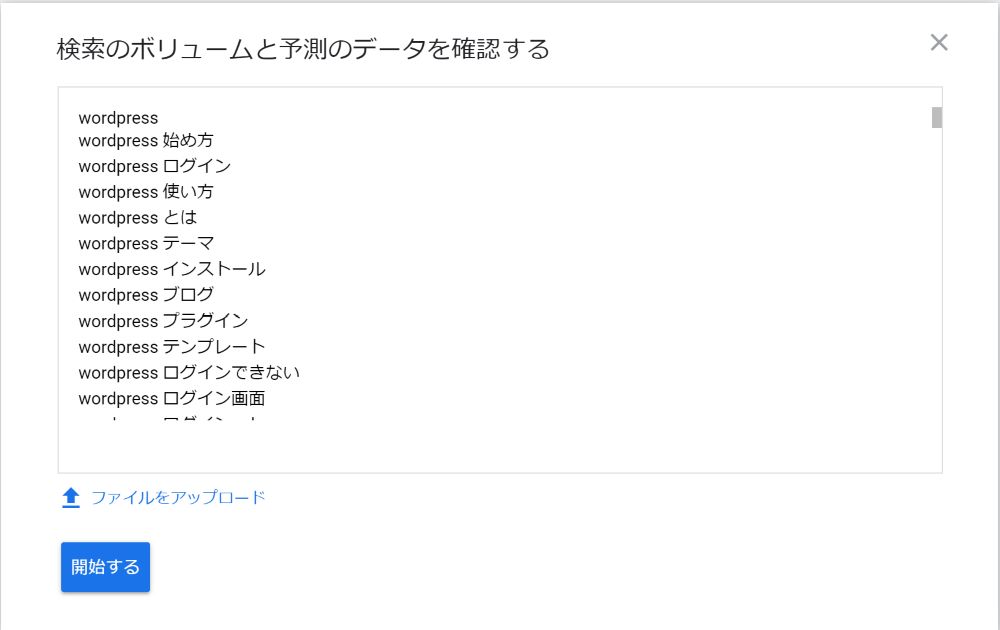
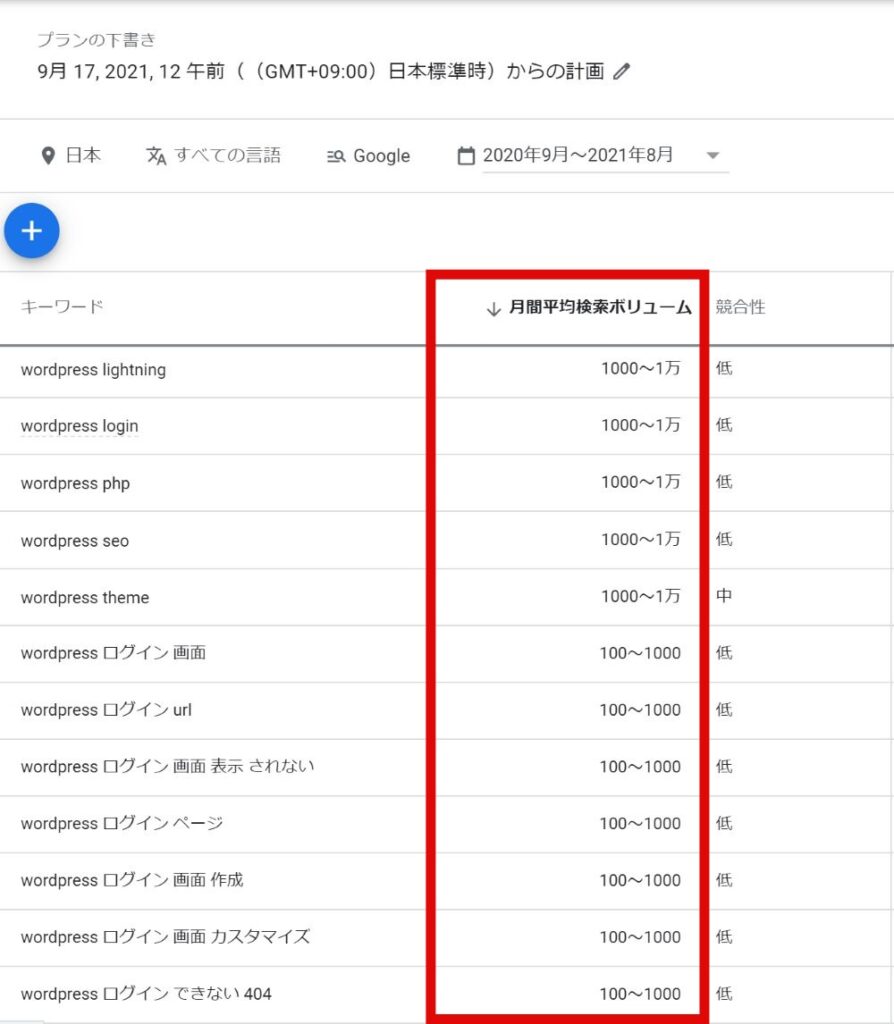
ラッコキーワードで調べたキーワードをコピーして張り付けることで検索ボリューム(どのくらいの検索がかけられているか)をそれぞれのキーワードに対して分析することができます。

キーワード検索画面にキーワードを張り付けて「開始する」ボタンを押します。

検索後画面に各キーワードの検索ボリュームが表示されます。

キーワードは検索ボリュームの大きいものばかりを狙うのではなく、比較的検索ボリュームの小さいものを組み合わせて使うことも大切です。
検索ボリュームが大きいということはそれだけ競合が多いということです。検索ボリュームの小さいキーワードを意識的に組み込むことで競合の少ないキーワードで検索上位を獲得できます。
結果として読者のニーズを満たす良質な記事としての評価につながり、より大きな検索ボリュームのキーワードでも戦うことができる可能性につながります。
これもSEO対策として有効な考え方です。
ただし、あくまで自然な言葉の見出しになることを最優先に考えましょう。
キーワード重視で無理やり組み立てて読みにくい見出しになってしまうと、何が言いたいのか伝わりにくくなり、読者が離れてしまいます。
そうなってはSEO対策も全く意味を成しません。
WordPressの種類別の見出しのつけ方
ここからはWordPressの種類別に見出しを付ける際の具体的な操作方法を紹介します。
そもそもWordPressには新エディタのGutenberg(グーテンベルク)と旧エディタのClassic Editor(クラシックエディタ)の2種類が存在し、それぞれで見出しの設定方法が少し異なるため、ここでおさえておきましょう。
Gutenbergの場合
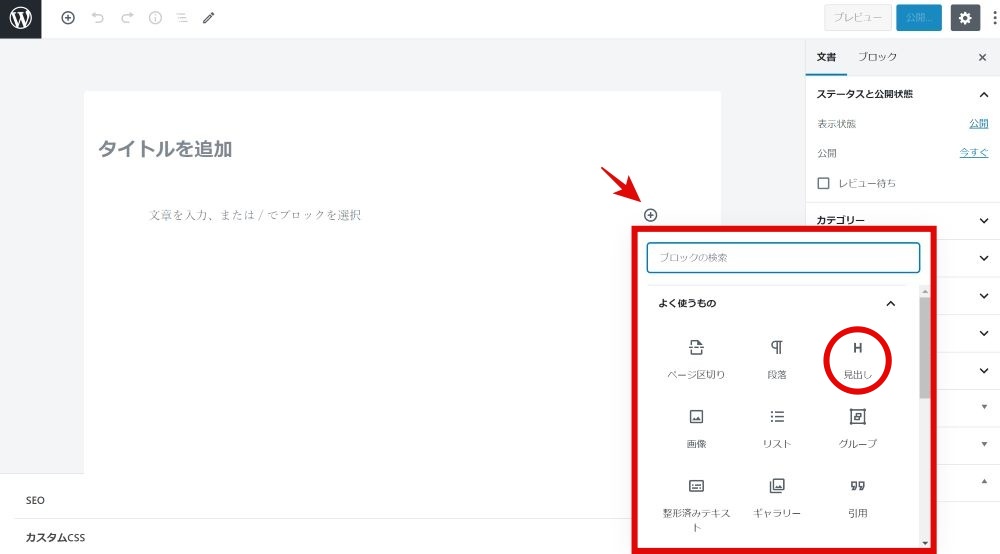
Gutenbergの場合、以下のように十字キーを押して見出しブロックを追加することができます。下図のH(見出し)を選択します。

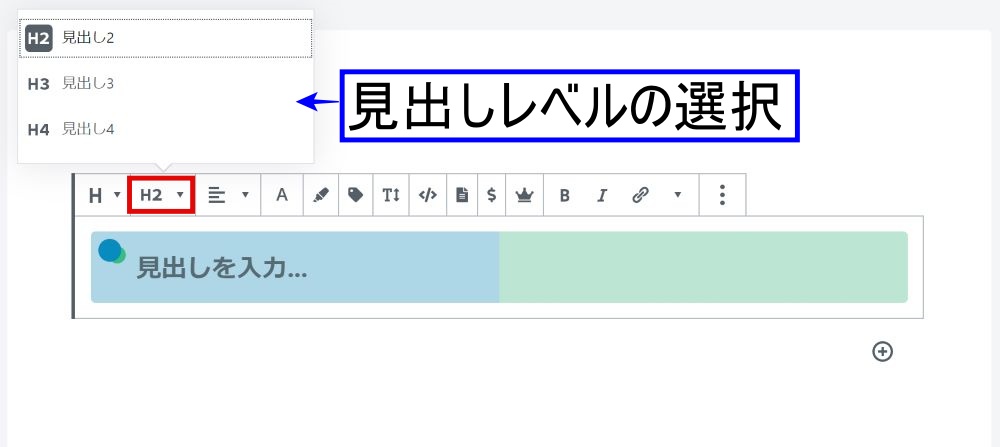
見出しブロックが追加されたらH1~H4の見出しレベルの変更が可能です。

Classic Editorの場合
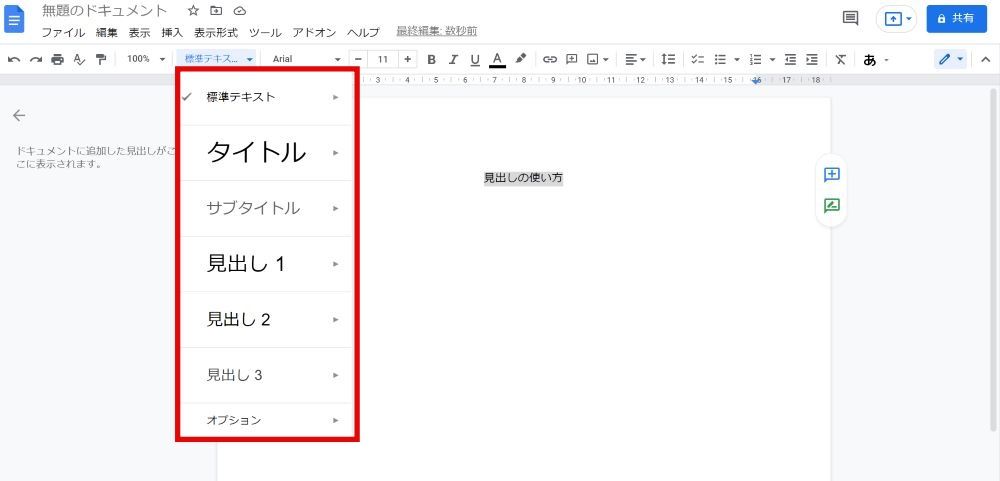
左上の「段落」と記載されている部分のプルダウンを開きます。ここに見出し1~見出し6 の選択画面が表示されます。

先に説明したように、見出し1(H1)は基本的に使用しません。タイトルはタイトル欄に記入しましょう。
まとめ
見出しは単なる装飾ではなく、記事執筆をする上でとても重要な要素です。
読者があなたの記事を読むかどうかは見出しを見た時点で判断される可能性があります。
常に読者目線で読みやすい記事の作成を心掛けましょう。
また、適切な見出しの設定や見出しのキーワード選びによってSEO対策になることが期待できます。
今まで見出しを適切に設定できていなかったと感じた方は適切な見出しを作れるようにトライしてみてください!
]]>